Joomla hat bekannterweise viele Darstellungsmöglichkeiten für die Inhalte. Eine davon ist das Kategorieblog, was uns erlaubt mehrere Beiträge aus einer Kategorie anzuzeigen. Das Kategorieblog hat viele Einstellungsmöglichkeiten, die leider oft für Verwirrungen sorgen. Ich werde hier die Parameter beschreiben und die Ergebnisse zeigen.
Globale Einstellungen
Wenn wir auf Inhalt -> Beiträge gehen und rechts oben auf Optionen klicken, landen wir in den globalen Einstellungen für Inhalte (Beiträge und Kategorien). Wie der Name schon sagt, gelten diese Einstellungen global, also für alle Beiträge und alle Kategorien gleich. Globale Einstellungen können in einem Menüpunkt überschrieben werden, das gibt uns extra Flexibilität in der Darstellung der Inhalte.
Für das Kategorieblog sind die Einstellungen unter "Kategorie", "Blog/Hauptbeiträge" und "Gemeinsam genutzt" wichtig.
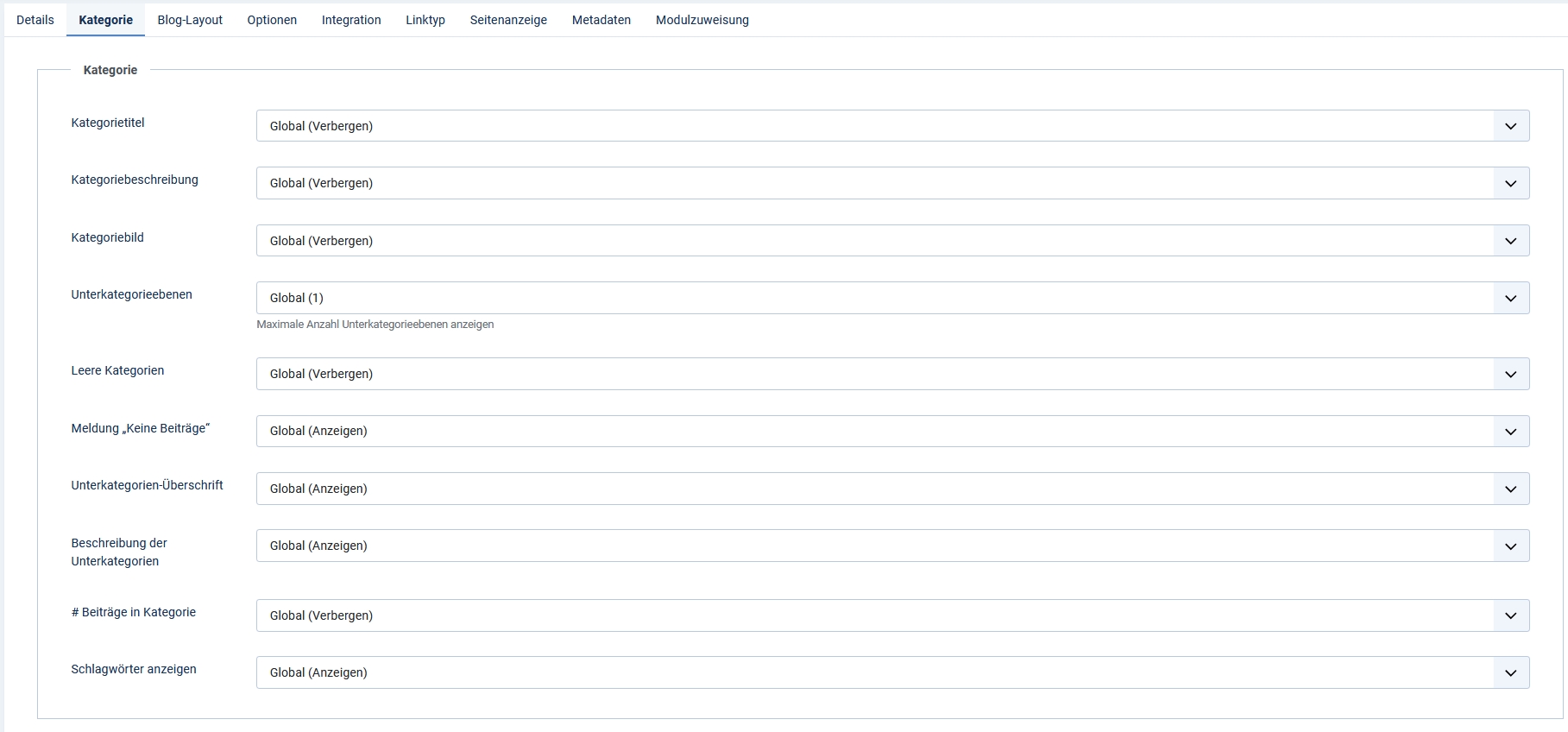
Kategorie
Hier können wir erstmal das allgemeine Layout der Kategorien wählen: Blog oder Liste. Außerdem können wir entscheiden, ob Kategorietitel, Kategoriebeschreibung und Kategoriebild angezeigt werden sollen oder nicht. Wenn wir verschachtelte Kategorien haben, können wir wählen wie viele Ebenen angezeigt werden (Unterkategorieebenen).
Wenn eine Kategorie leer ist, kann sie trotzdem angezeigt werden (Leere Kategorien) und eine Meldung „Keine Beiträge“ kann extra erscheinen.
Wenn wir mit Unterkategorien arbeiten, können wir sie mit einer Überschrift kennzeichnen (Unterkategorien-Überschrift). Zusätzlich kann die Beschreibung der Unterkategorien und die Anzahl von Beiträgen in der Kategorie (# Beiträge in Kategorie) angezeigt werden.
Wir können auch die Schlagwörter (der Kategorie) anzeigen.
Blog/Hauptbeiträge
In diesem Tab gibt es wieder eine Reihe von Parametern. Als erstes kann definiert werden, wie viele Beiträge als Führende und wie viele als Einleitung dargestellt werden. Für diese Beiträge können CSS-Klassen eingetragen werden (CSS-Klasse Beitrag). Das Standard-Template Cassiopeia bringt einige Klassen mit, die für die Darstellung eines Blogs wichtig sind:
- boxed
- image-right
- image-left
- image-alternate (in Kombination mit image-right oder image-left)
- image-bottom
Es können aber auch beliebige CSS-Klassen sein.
Für eine mehrspaltige Anordnung der Beiträgen können wir die Anzahl der Spalten definieren. Zuletzt kann man eintragen, wie viele Beiträge als Links angezeigt werden. Weitere Einstellungen sind das Einbinden von Unterkategorien und die Verlinkung vom Einleitungsbild (wenn nicht gewählt, sind nur Titel - wenn eingestellt oder/und Weiterlesen-Button - wenn vorhanden anklickbar).
Gemeinsam genutzt
Hier finden wir die Einstellungen, die für Blog- und Listen-Layout gemeinsam genutzt werden und betreffen die Sortierung der Inhalte und die Anzeige von Seitenzahlen und Hauptbeiträge.
Kategoriesortierung: Keine Sortierung, Kategoriereihenfolge (manuell eingestellt), Titel von A bis Z und Titel von Z bis A
Beitragssortierung: Neuesten zuerst, Reihenfolge Hauptbeiträge, Ältesten zuerst, Titel von A bis Z, Titel von Z bis A, Autor von A bis Z, Autor von Z bis A, Meisten Zugriffe, Wenigsten Zugriffe, Zufällige Reihenfolge, Beitragsreihenfolge, Umgekehrte Beitragsreihenfolge
Sortierdatum (wenn nach Datum sortiert wird, welches Datum ist relevant): Erstellt, Bearbeitet, Veröffentlicht, Versteckt
Seitenzahlen: Auto, Verbergen, Anzeigen
Gesamtseitenzahlen: Verbergen, Anzeigen
Hauptbeitrag (wenn eine Kategorie Hautpbeiträge beinhaltet, wie sollen sie berücksichtigt werden): Verbergen, Anzeigen, Nur
Menü Einstellungen
Um Beiträge einer Kategorie darzustellen, benötigen wir einen Menüpunkt des Typs "Kategorieblog". Hier finden wir wieder einer Reihe von Tabs mit wichtigen Parametern. Unter "Kategorie" sind die selben Einstellungen wie in den globalen Optionen und können so gelassen oder verändert werden. Dadurch ist es möglich verschiedene Kategorien in unterschiedlichen Formen auf der Seite zu präsentieren.
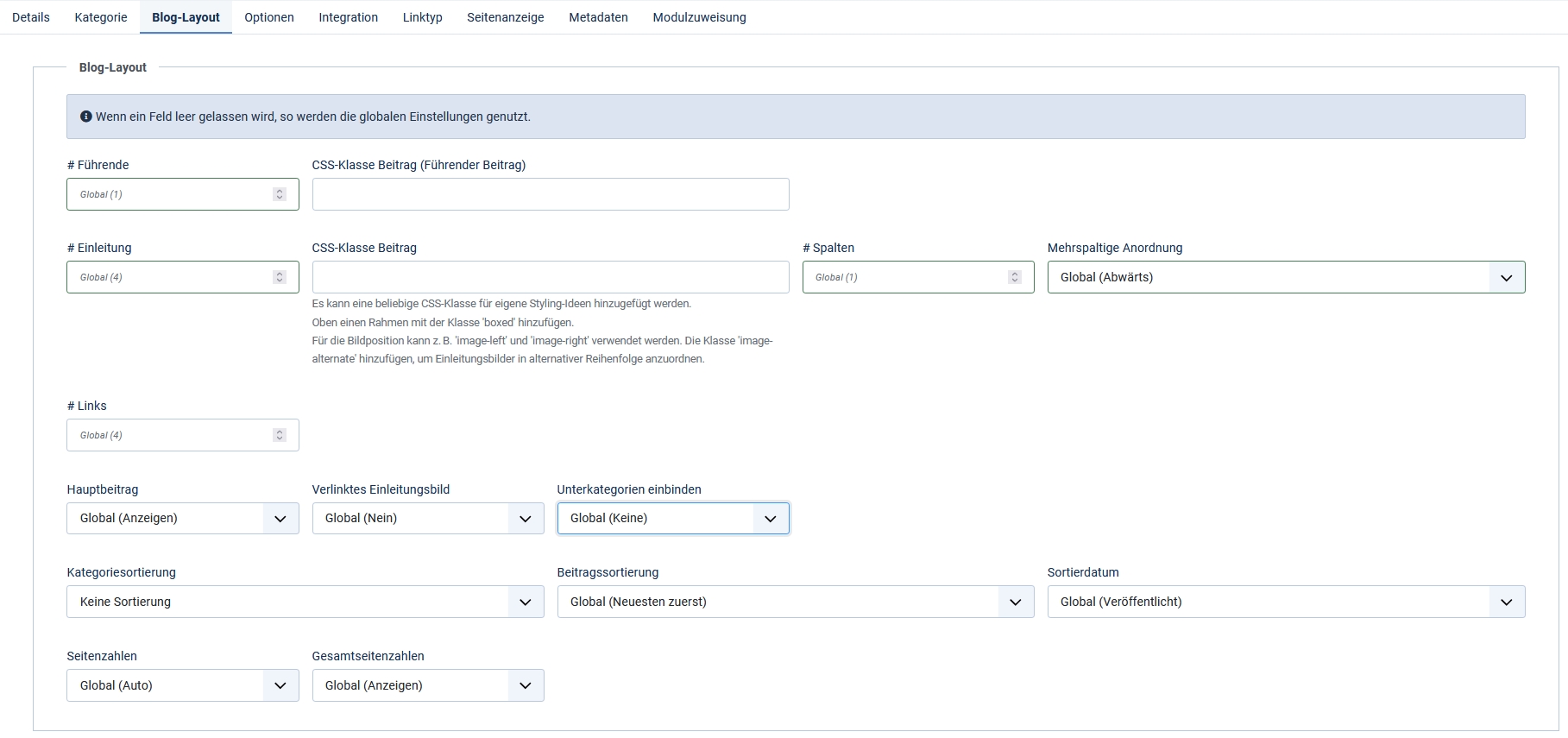
Im Tab "Blog-Layout" finden wir die Einstellungen der globalen Optionen "Blog/Hauptbeiträge" und "Gemeinsam genutzt", bis auf einer Ausnahme: Die Verlinkung vom Einleitungsbild fehlt hier.
Das war jetzt alles sehr theoretisch, wie sehen dann die Ergebnisse dieser Einstellungen aus?
Fangen wir mit den Standard-Einstellungen einer frischen Joomla Installation an. Als Beispiel baue ich eine Nachrichtenseite mit einer Kategorie "Blog", die drei Unterkategorien hat: Sport, Musik und Filme. Die Elternkategorie hat keine eigene Beiträge.
Mein Menüpunkt zeigt die Kategorie "Blog" mit folgenden Einstellungen:


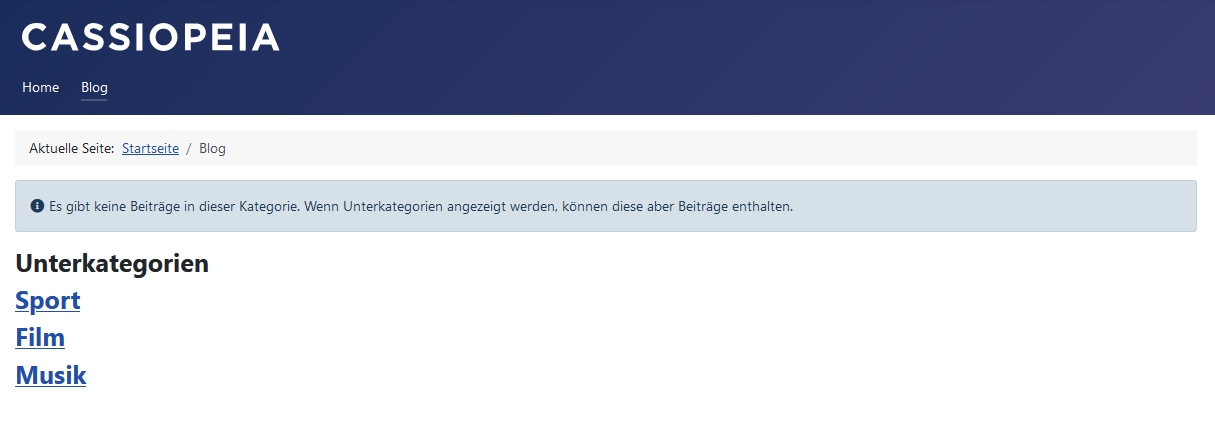
Mit den Einstellungen Unterkategorieebenen = 1 und Unterkategorien einbinden = Keine bekommen wir eine Auflistung der Unterkategorien von "Blog" und weil die Elternkategorie keine eigene Beiträge hat, erscheint die entsprechende Meldung.

Wenn wir auf einer Unterkategorie klicken, sieht es so aus:

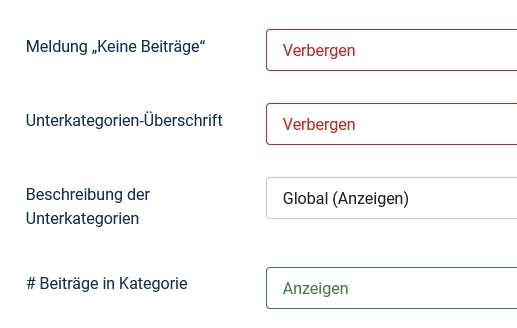
Wir können ein paar Parameter verändern:


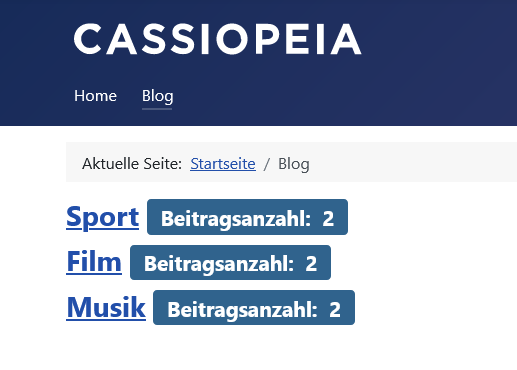
Die Meldung über nicht vorhandenen Beiträgen verschwindet und neben den Unterkategorien sehen wir die Anzahl von Beiträgen je Kategorie.
Aber das sieht noch nicht so wirklich wie ein Blog aus. Wir verändern die Einstellungen wieder:
- Unterkategorieebenen = Keine
- Unterkategorien einbinden = Alle
- Führende = 0
- Einleitung = 6
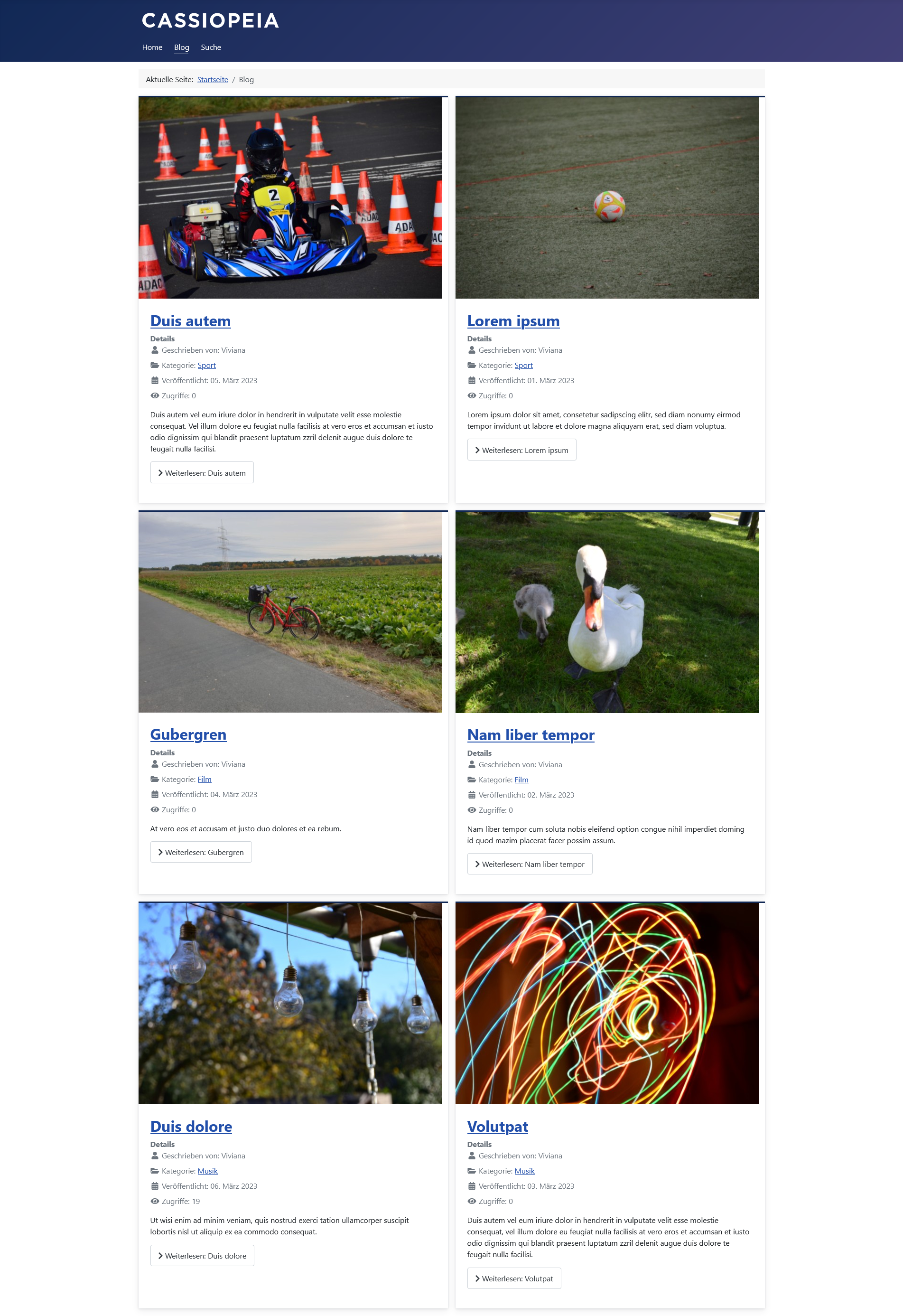
- Spalten = 2
- Links = 0
Außerdem habe ich die CSS-Klasse "boxed" eingefügt, damit wir den Unterschied zwischen "Seitlich" und "Abwärts" bei der mehrspaltigen Anordnung besser sehen können.

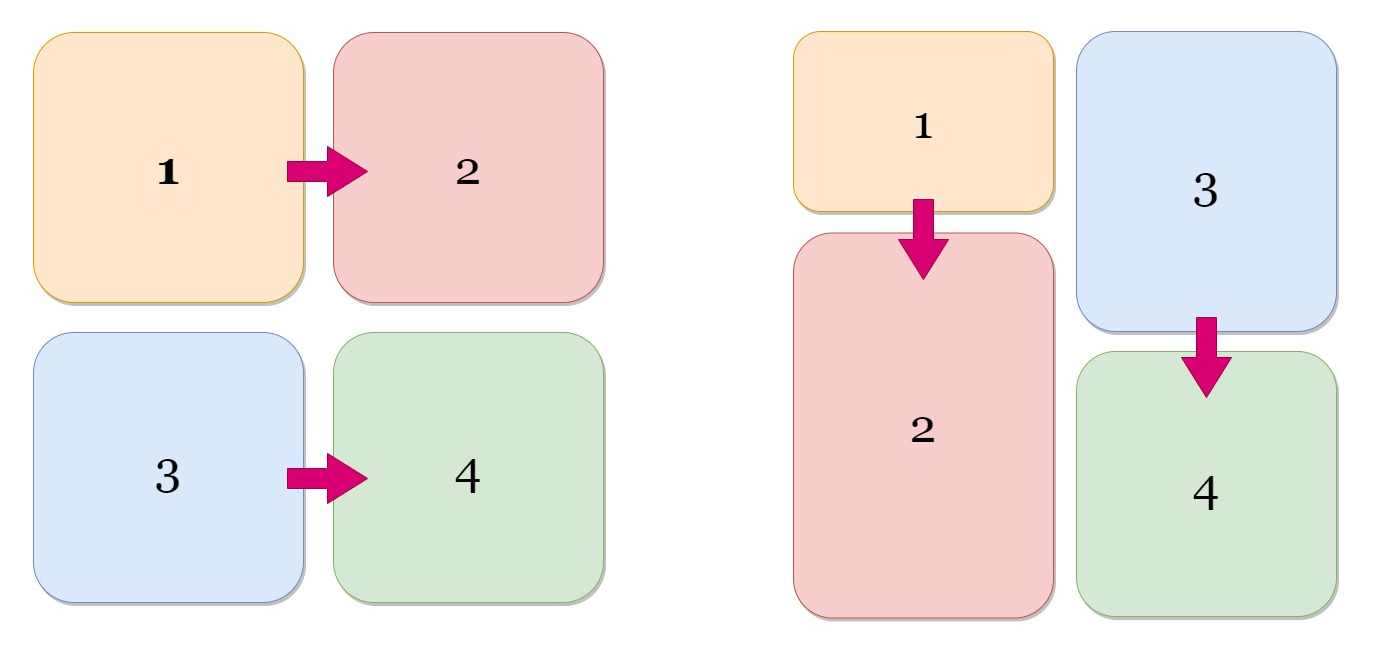
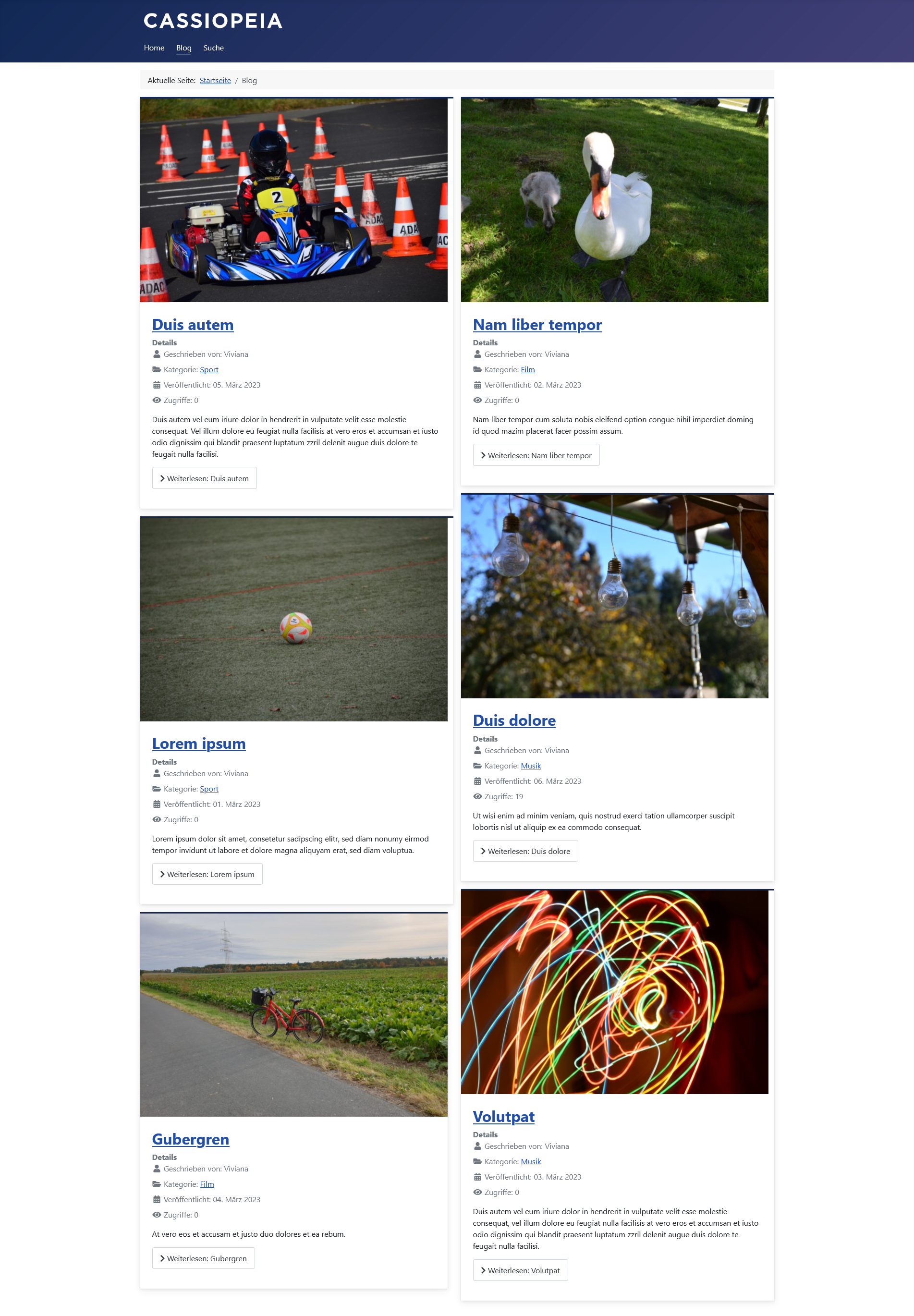
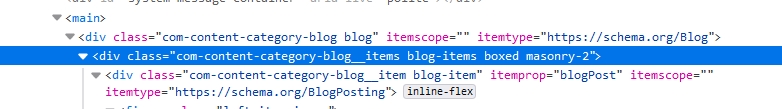
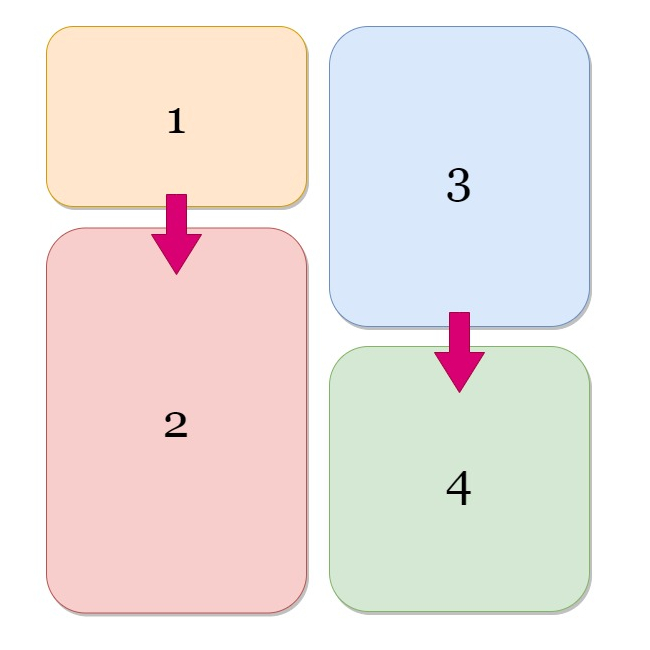
Mit der Anordnung "Abwärts" wird im Code automatisch die CSS-Klasse "masonry-2" (weil 2 Spalten) eingefügt, diese Klasse ist in Cassiopeia so definiert, dass die Beiträgen sich zuerst untereinander einordnen und dann die Spalten füllen. Der Masonry-Effekt ist besser sichtbar, wenn die Beiträgen unterschiedlich lang sind. Anderes Beispiel für Masonry-Layout: https://cassiopeia.joomla.com/sample-layouts/masonry-layout

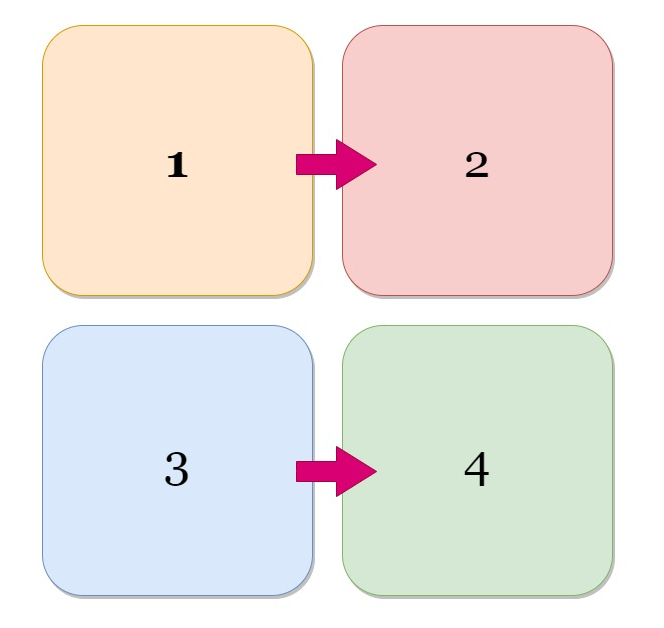
Wenn wir jetzt die Anordnung auf "Seitlich" setzen, werden die Beiträgen zuerst nebeneinander und dann in Reihen sortiert. Dafür zuständig ist die CSS-Klasse "columns-2" (automatisch im Code eingefügt). In diesem Fall spielt die Länge der Beiträgen keine Rolle, die Boxen werden alle gleich groß gemacht und zwar weil die CSS-Klasse als "grid" definiert ist.

Um es noch grafischer darzustellen:
Zwei Spalten abwärts
 Zwei Spalten seitlich
Zwei Spalten seitlich

Ein letztes Beispiel mit veränderten Einstellungen:
- CSS-Klassen: boxed image-right image-alternate
- Spalten = 1
- Kategoriesortierung = Keine
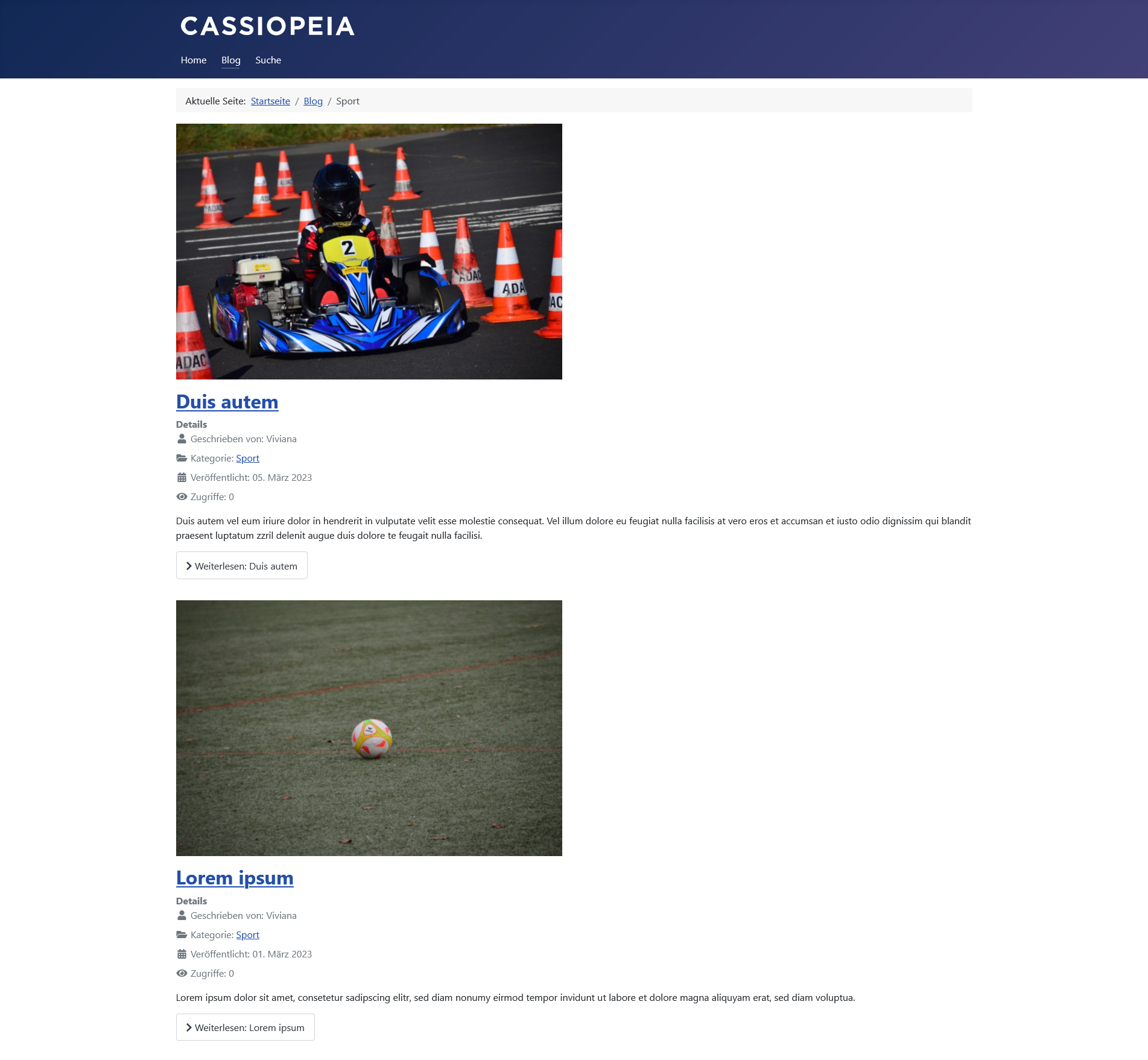
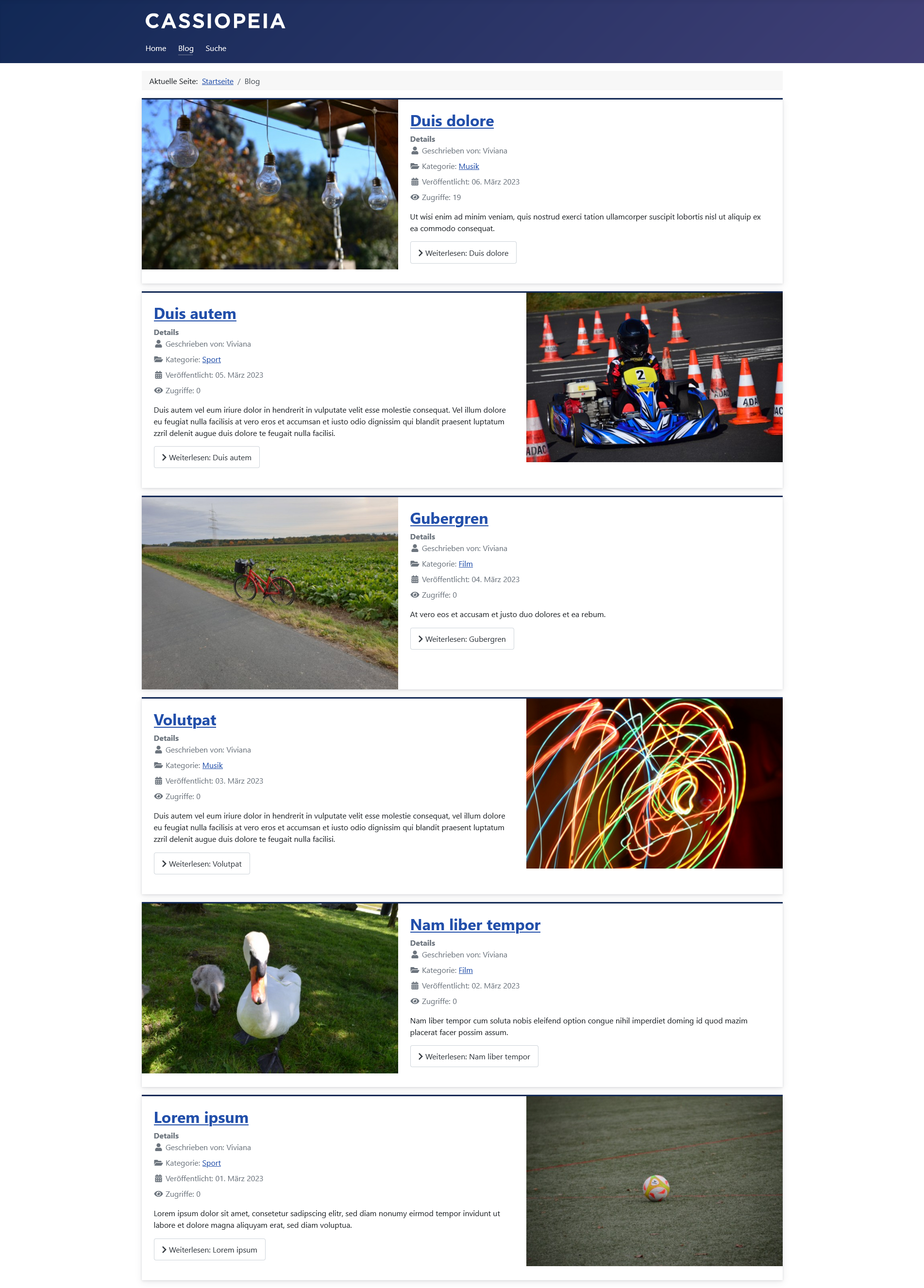
Diese Einstellungen bewirken, dass die Bilder im Wechsel rechts und links vom Text dargestellt werden. Die Klasse "image-alternate" muss immer in Kombination mit "image-right" (das erste Bild rechts) oder "image-left" (das erste Bild links) verwendet werden. Kategoriesortierung = Keine bewirkt, dass die Kategorie keine Rolle spielt, die Beiträge werden allein durch die Beitragssortierung = Neueste zuerst nach dem Datum der Veröffentlichung sortiert.

Weitere Einstellungen, die ich hier nicht im Detail beschreiben werde, sind im Reiter "Optionen" zu finden. Diese Parameter (Titel anzeigen, Einleitungstext anzeigen, Position der Beitragsinfo, usw.) haben Auswirkungen sowohl auf das Bloglayout wie auf die Darstellung der Beiträgen selbst.
Ich hoffe, dieser Beitrag hilft die Vielzahl an Einstellungsmöglichkeiten für ein Bloglayout zu verstehen. Und jetzt erstelle dein eigenes Blog und probiere die Möglichkeiten durch. Viel Spaß dabei!